https://github.com/bappi-d-great/bullet-faqs
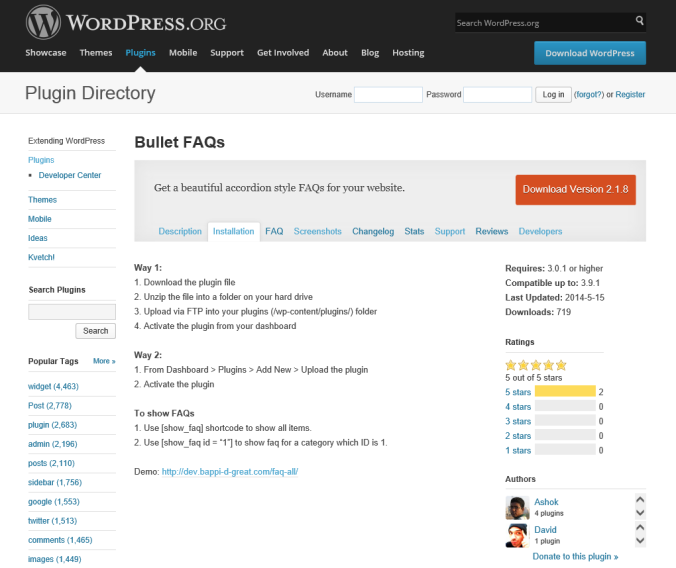
https://wordpress.org/plugins/bullet-faqs/
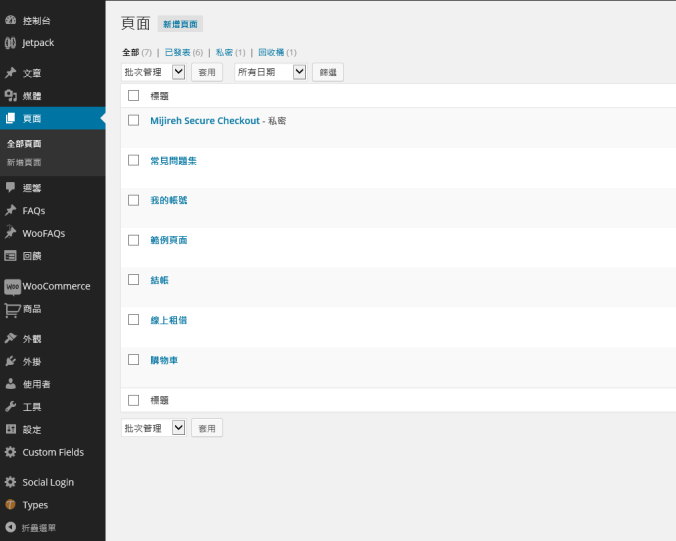
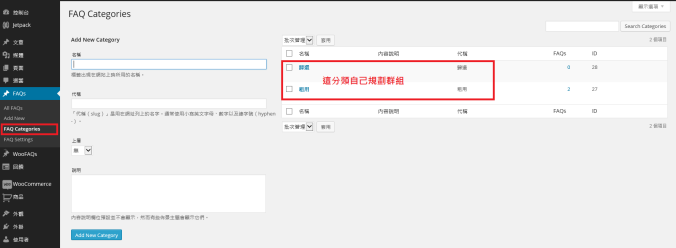
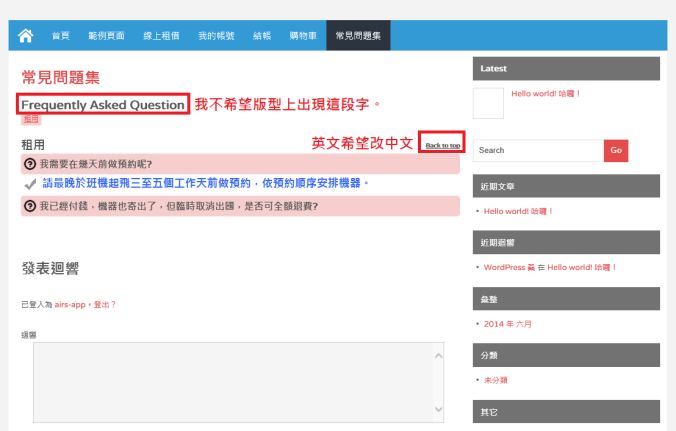
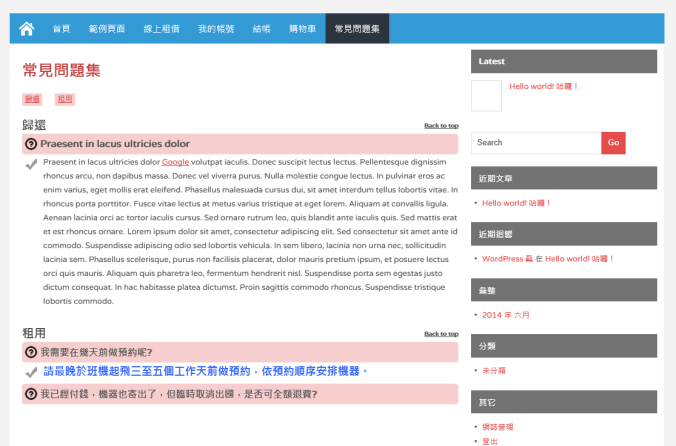
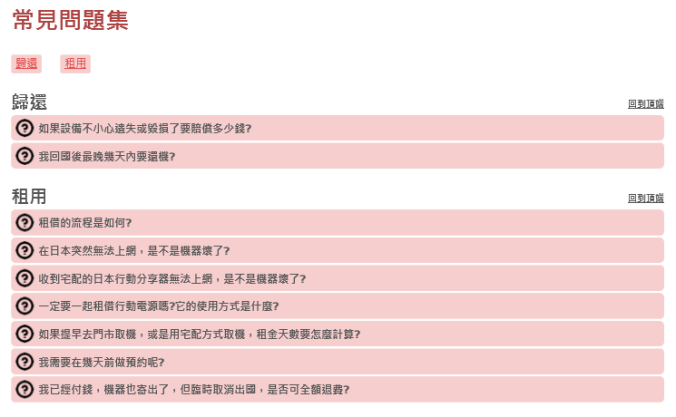
這作者做的FAQ外掛還不錯用, 但也是摸索了好一會看了程式碼的寫法, 才看懂怎麼用及修改。外掛安裝完啟用後, 其會增加FAQs的管理介面, 如下圖左下方所示。
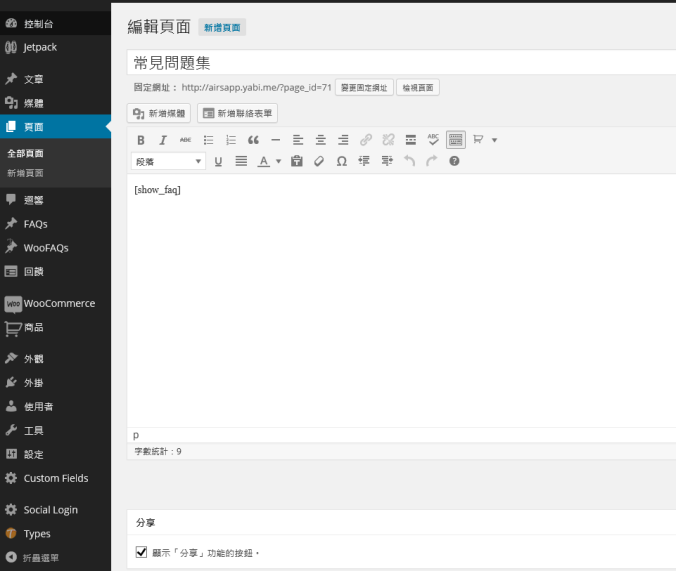
1. 先在WordPress內新增一個常見問題集頁面, 裡面就只要塞一行簡碼(ShortCode) [show_faq]
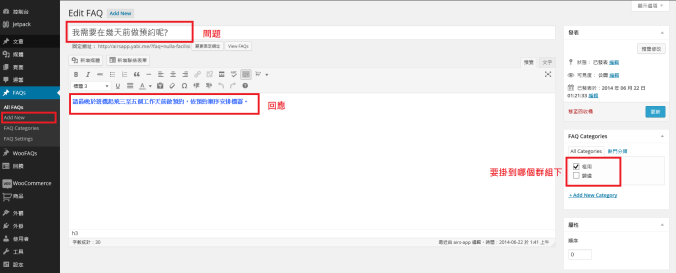
2. 在FAQs內先建群組再建FAQ問與答內容, 並指定掛到哪一個群組分類中。
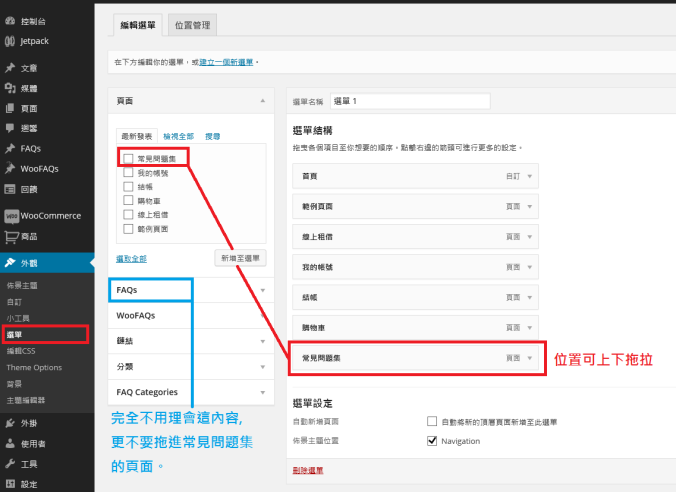
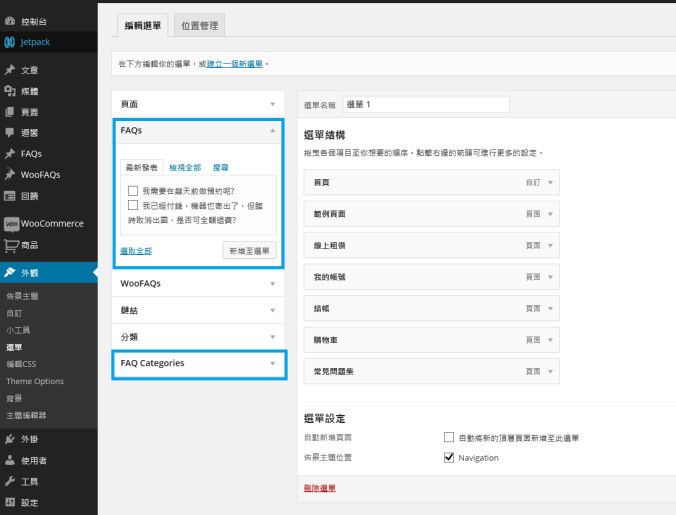
3. 在外觀–>選單內去調整頁面的位置, 但完全不要把FAQs的內容給拖進選單結構中。
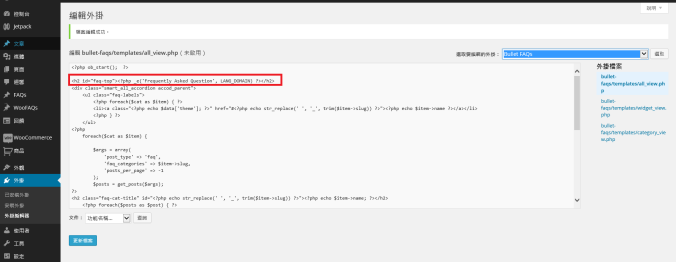
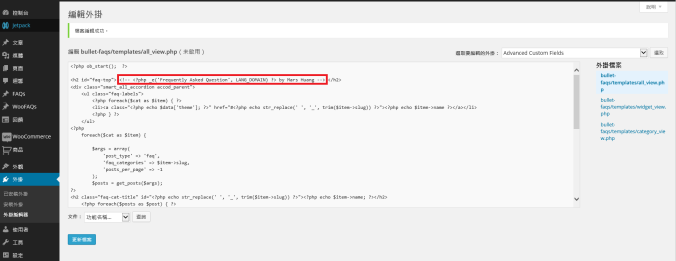
4. 基本上這樣已經設定好了, 但由於版面有些不滿意的字出現, 修改位置在 /htdocs/wp-content/plugins/bullet-faqs/templates/all_view.php
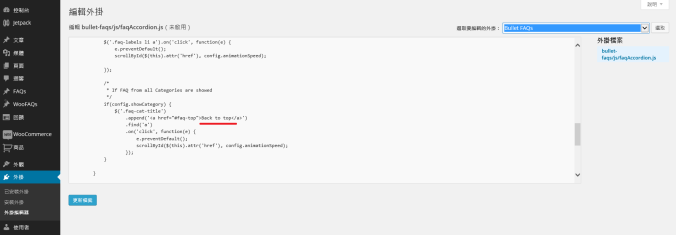
5. 補充修改Back to top的檔案位置/htdocs/wp-content/plugins/bullet-faqs/js/faqAccordion.js
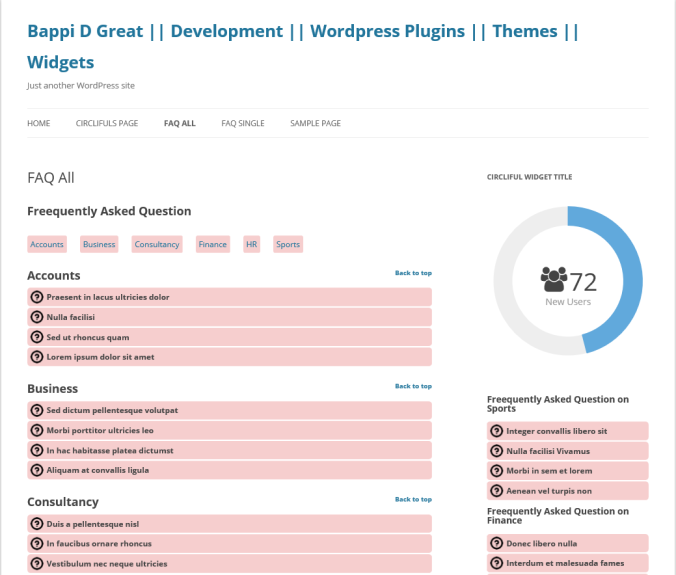
6. 完成範例
7. 後記:後來發現步驟5是錯誤的方法, 用此法才快速。
補充:2.1.9版增加了功能,且步驟5是可運作的。
To show FAQs
1. Use [show_faq] shortcode to show all items.
2. Use [show_faq id = “1”] to show faq for a category which ID is 1.















終於找到需要的外掛了,讚嘆信長,感恩野望!
讚讚
很高興幫到你
https://github.com/bappi-d-great/bullet-faqs
讚讚