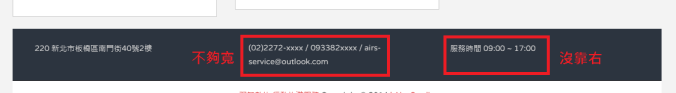
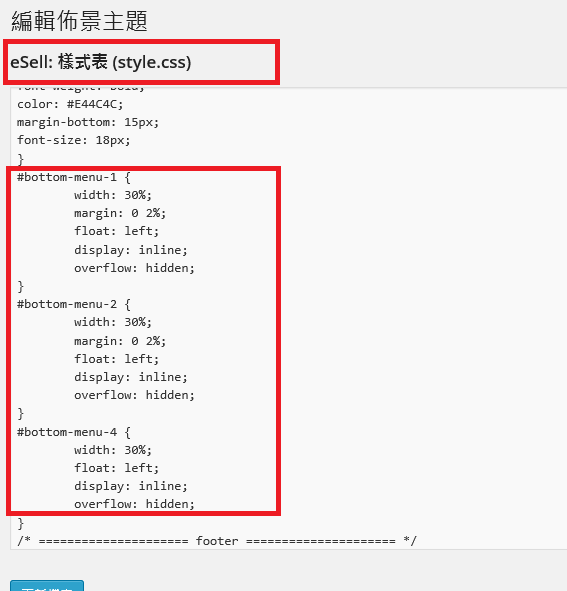
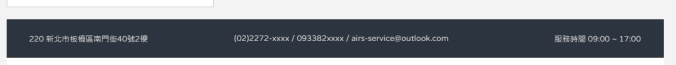
為了做一些電子商務的網站而使用了eSell版型, 這是針對WooCommerce設計, 但這版型上頁尾預設寬度不符所需, 修改位置在eSell: 樣式表 (style.css)
#bottom-menu-1 { width: 25%; margin: 0 2%; float: left; display: inline; overflow: hidden;}
#bottom-menu-2 { width: 40%; margin: 0 2%; float: left; display: inline; overflow: hidden; text-align: center;}
#bottom-menu-4 { width: 25%; margin-right: 2%; float: right; display: inline; overflow: hidden; text-align: right;}